Liquid Crystal Display (LCD)

In vielen Projekten genügt es nicht, Messwerte, Statusanzeigen oder Menüs über den seriellen Monitor am Computer anzeigen zu lassen - man benötigt stattdessen ein Display, das sich direkt an den Arduino anschließen und mit ihm verbauen lässt. Ein günstige Möglichkeit dafür bieten sogenannte Liquid Crystal Displays (LCD), die man zum Beispiel in Kaffeemaschinen oder Parkautomaten finden kann. Modernere LCD werden in Laptops, Fernsehern und Tablets verbaut.
Um ein LC-Display anzusteuern, werden ziemlich viele Kabel benötigt. Daher gibt es neben den normalen LC-Displays häufig auch eine Variante, bei der ein I2C-Modul am LC-Display angebracht ist, was die benötigten Kabel deutlich reduziert. Im Folgenden werden beide Varianten beschrieben.
LC-Display ohne I2C-Modul
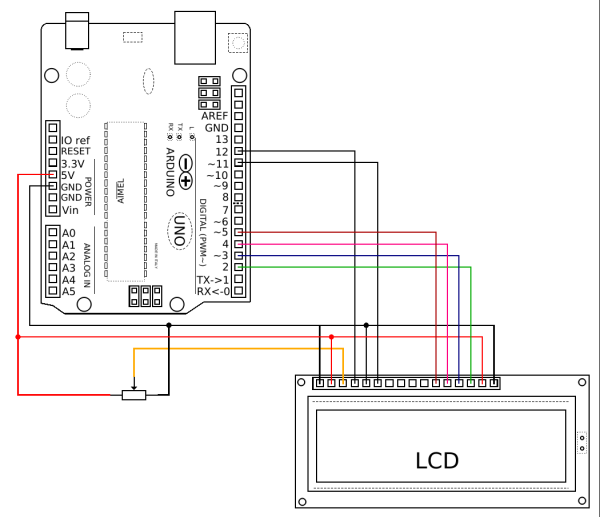
Im Schaltplan sind die Kabel so mit dem Arduino verbunden, wie es die Standardkonfiguration für das LCD 1602 in Nepo angibt. Es empfiehlt sich, die zahlreichen 5V- und GND-Anschlüsse auf den Längsseiten des Steckbretts zu sammeln.
| LCD | Arduino |
|---|---|
| VSS | GND |
| VDD | 5V |
| V0 | Drehregler (Mitte) |
| RS | 12 |
| RW | GND |
| E | 11 |
| D0 - D3 | – |
| D4 | 5 |
| D5 | 4 |
| D6 | 3 |
| D7 | 2 |
| A | 5V |
| K | GND |
Die Anschlüsse A und K stehen für die Anode und Kathode der LEDs, die die Hintergrundbeleuchtung ausmachen. Mit dem Drehregler wird der Kontrast des Bildschirms eingestellt.
LCD mit I2C-Modul
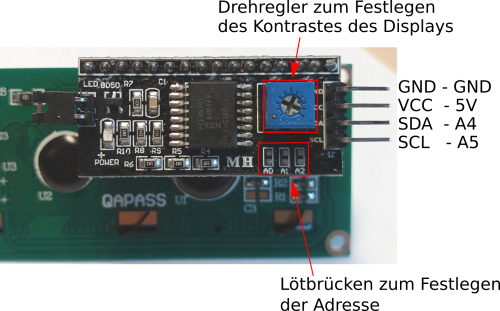
Die I2C-Schnittstelle erlaubt es, ein LC-Display mit nur vier Kabel anzusteuern. Der Anschluss an den Arduino erfolgt wie in der Abbildung dargestellt.

I2C oder IIC: Inter-Integrated Circuit
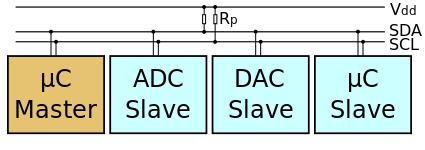
I2C steht für Inter-Intergrated-Circuit. Dies ist ein sogenannter Datenbus, also ein System zur Übertragung von Daten zwischen mehreren Teilnehmern. Die Datenübertragung funktioniert über ein getaktetes An- und Ausstellen der Datenleitung, um die Daten in Binärform (1 und 0) zu übertragen. Neben der Spannungsversorgung (GND und VCC) wird dazu ein Kabel für die serielle Datenübertragung (SDA - Serial Data) und ein Kabel für die Abstimmung des Taktes (SCL - Serial Clock) benötigt.
Da auch mehrere I2C-kompatible Geräte an denselben Datenbus angeschlossen werden können, bekommt jedes Gerät eine Adresse, damit klar ist, welches Gerät die Daten bekommen soll. Die Adresse wird bei der Konfiguration als Hexadezimalzahl angegeben und kann prinzipiell zwischen 0 und 127 liegen. Typischerweise ist die voreingestellte Adresse 0x27. Dabei bedeutet 0x, dass die folgenden beiden Ziffern als Hexadezimalzahl zu interpretieren sind. Falls bereits ein anderes Gerät auf dem gleichen Datenbus dieselbe Adresse hat, kann die Adresse über die Lötbrücken verändert werden (siehe bastelgarage.ch).

Funktionstest des LCD
Schließe das LC-Display wie beschrieben an den Arduino an und erstelle ein Programm, das “Hello World!” auf dem LC-Display anzeigt.
Hinweis: Falls alle Pixel weiß oder blau bleiben, kann es sein, dass der Drehregler falsch eingestellt ist. Drehe in diesem Fall an dem Drehregler, um den Kontrast zu verbessern. Für den Drehregler auf dem I2C-Modul (blauer Kasten) brauchst du einen Schraubendreher o. ä.
Messwertanzeige auf dem LCD
In vielen Anwendungen soll auf dem LC-Display ein Messwert o. ä. angezeigt werden, der sich mit der Zeit ändern kann. Diese Anzeige soll aber schön formatiert sein.
Erstelle ein Programm, das alle drei Sekunden eine Zufallszahl z zwischen 0 und 200 erzeugt und auf dem Display folgende Anzeige ausgibt:
Messwert: z E
Hinweise:
Esoll für eine beliebige Einheit stehen.- Achte darauf, dass der vorherige Wert von
zgelöscht wird (Lösche LCD1602 (I2C)). - Die Ausgabe der Zahl
zsoll immer rechtsbündig erfolgen, sodass zwischen den Einern vonzund der Einheit genau ein Leerzeichen steht. - Du benötigst den Befehl
LCD 1602 (I2C) zeige Text "..." in Spalte <_> in Zeile <_>. Die Zeile ist entweder \(0\) (oben) oder \(1\) (unten). Die Spalte kann sich von \(0\) bis \(15\) erstrecken. (In der Informatik beginnt das Zählen stets mit der Null!)
Codierung von Zeichen auf dem LCD
Für die Darstellung von Zeichen auf dem LCD muss im Hintergrund geklärt werden, welche Pixel an- und ausgestellt werden müssen. Dazu lohnt ein genauer Blick auf die Zellen des LCD.
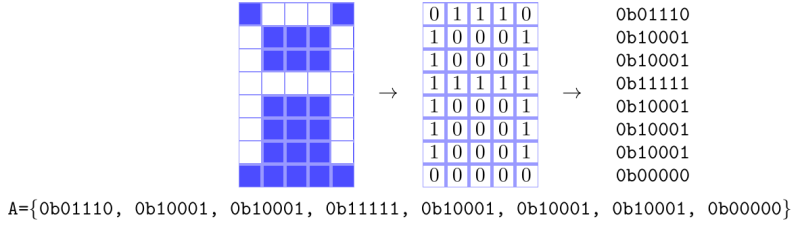
Jede Zelle besteht aus \(5 \times 8\) Pixeln, von denen manche weiß und manche blau sind. Wenn man für jedes Pixel eine 1 (weiß) oder eine 0 (blau) notiert, dann erhält man Bitfolgen (gekennzeichnet durch das vorstehende 0b), die sich in einer Reihung notieren lassen.

Man könnte die Reihung von Bitfolgen auch als Reihung von Dezimalzahlen notieren und käme auf das gleiche Ergebnis. Das macht den Code zwar kürzer, jedoch leidet die Lesbarkeit des Codes deutlich.
Entwerfe einen Smiley und ein eigenes Symbol auf \(5 \times 8\) Pixeln und notiere die zugehörige Reihung von Bitfolgen, die dieses Zeichen codiert.
Hinweis: Mit der textbasierten Arduino-IDE lassen sich nach dem oben beschriebenen Prinzip auch eigene Zeichen für das LC-Display codieren. Ein Beispiel findet sich unter Datei \(\rightarrow\) Beispiele \(\rightarrow\) LiquidCrystal \(\rightarrow\) CustomCharacter.